Facebook Social plugins for your website
Facebook provides many Social Media Plugins for website that provides options for bloggers to integrate their websites on Social media. Facebook has huge popularity and users and it gives you a chance to take the advantage of FB to propagate your business.

Thousands of people are staying login with it at a time. You can get a lot of traffic from Facebook to your site using the social plugin platform of it. You can share your product, and your blog posts to get more interaction from visitors.
Facebook provides many social plugins that you can implement with your site. To implement these plugins with your own site you have some understanding of coding. Let’s start with a quick overview of these plugins
Facebook Like Button
The facebook-like button is very popular among bloggers. Anyone can join your community by liking your Facebook community page. You can show the peoples who like your page. It can help you to make the trust of people on you.
Adding a like button to your blog or website is very simple. Follow the given below steps.
1: Go to the developer page and you will see the following page

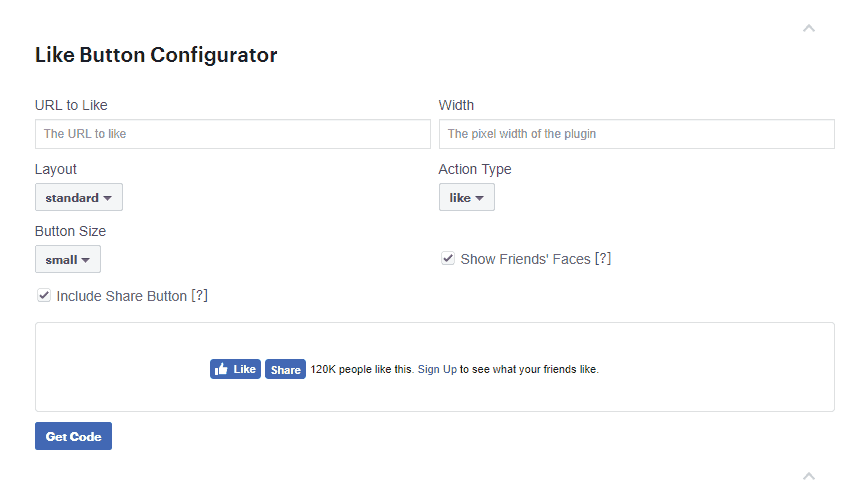
Click on the Like button link, and you will see the look like the following options
- URL to Like: Give your Facebook page URL here
- Layout: Choose your layout type. By default, it is set to standard. I prefer it.
- Button Size: Select your button size Small or Large
- Width: Set the custom width of your plugin
- Action type: Action type is set to like. it is ok
- Show Friend’s Faces: If you want to show the faces of your friends, leave it checked otherwise uncheck it.
Click on Get Code Button and you will see a popup with your page-like plugin code
If you are a beginner you should choose the IFRAME tab and copy the highlighted code and paste it where you want to show this like button
If you are a developer you can use the JavaScript SDK tab’s code and paste it into your code.
After pasting this iframe into your code, it will look like the following
Facebook Share Button
Facebook share button plugin is used to share your blog or website content to Facebook.
Similarly, you can create a share button
- URL to share: write the URL which you want to share as a write my website name, you will write your URL here
- Button Size: Choose your button size as previous
- Layout: Select layout here. if you want to display only the button you can change it here
- Mobile Iframe: Check the Mobile iframe if you want.
Now click on the Get Code Button and a pop-up will open, copy the iframe code from this and paste it into your desired position on the website.
Other Features you can try
- Comments
- Embedded Comments
- Embedded Posts
- Embedded Videos
- Follow Button
- Page Plugin
- Quote Plugin
- Save Button
- Send Button
Conclusion
Guys if you do not try one of the Facebook social plugins, you should try it on your website because these are the very popular features of Facebook and really can increase the traffic of your website. If you have already used it, you can share your experience with us.
If you have any difficulty integrating this social plugin you can write in the comment box, and I will help you surely. Keep visiting our blog and subscribe to get the latest updates.