Bootstrap validator is great plugin to validate a bootstrap form. It is a simple and bootstrap friendly form validation plugin for bootstrap 3. It is flexible, customizable and ajax enabled functionality to your bootstrap form.
Bootstrap Validator installation
there are two ways to install bootstrap validator plugin
- Download zip package manually from https://github.com/nghuuphuoc/bootstrapvalidator/archive/v0.5.2.zip
- Use Bower to install
$ bower install bootstrapvalidator
Bootstrap validator plugin’s basic requirements
Bootstrap validator requires jquery and bootstrap 3 so include the following files into your head section
<link rel="stylesheet" href="/path/to/bootstrap/css/bootstrap.css"/> <link rel="stylesheet" href="/path/to/dist/css/bootstrapValidator.min.css"/> <script type="text/javascript" src="/path/to/jquery/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="/path/to/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="/path/to/dist/js/bootstrapValidator.min.js"></script>
Bootstrap validator plugin is develop to use with bootstrap so your form should be structured according to bootstrap classes.
According to bootstrap validator’s documentation if your form is not structured with bootstrap classes you detect the following error in console.
// Chrome
Uncaught RangeError: Maximum call stack size exceeded
// Firefox
Too much recursion errorName Conflict
Basic properties of html can create the conflict with bootstrap validator plugin. You should not use name your form element into name or id attribute of form elements. like submit, reset, length, method etc.
If you use submit to name of submit button , you will not be able to submit the form after successful validation.
Example
Basic Bootstrap form
<form id="registrationForm" method="post" class="form-horizontal">
<div class="form-group">
<label class="col-sm-3 control-label">Username</label>
<div class="col-sm-5">
<input type="text" class="form-control" name="username" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Email address</label>
<div class="col-sm-5">
<input type="text" class="form-control" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Password</label>
<div class="col-sm-5">
<input type="password" class="form-control" name="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Gender</label>
<div class="col-sm-5">
<div class="radio">
<label>
<input type="radio" name="gender" value="male" /> Male
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="gender" value="female" /> Female
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="gender" value="other" /> Other
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Date of birth</label>
<div class="col-sm-5">
<input type="text" class="form-control" name="birthday" placeholder="YYYY/MM/DD" />
</div>
</div>
<div class="form-group">
<div class="col-sm-9 col-sm-offset-3">
<!-- Do NOT use name="submit" or id="submit" for the Submit button -->
<button type="submit" class="btn btn-default">Sign up</button>
</div>
</div>
</form>
Calling Plugin
<script>
$(document).ready(function() {
$('#registrationForm').bootstrapValidator({
// To use feedback icons, ensure that you use Bootstrap v3.1.0 or later
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: 'The username is not valid',
validators: {
notEmpty: {
message: 'The username is required and cannot be empty'
},
stringLength: {
min: 6,
max: 30,
message: 'The username must be more than 6 and less than 30 characters long'
},
regexp: {
regexp: /^[a-zA-Z0-9]+$/,
message: 'The username can only consist of alphabetical and number'
},
different: {
field: 'password',
message: 'The username and password cannot be the same as each other'
}
}
},
email: {
validators: {
notEmpty: {
message: 'The email address is required and cannot be empty'
},
emailAddress: {
message: 'The email address is not a valid'
}
}
},
password: {
validators: {
notEmpty: {
message: 'The password is required and cannot be empty'
},
different: {
field: 'username',
message: 'The password cannot be the same as username'
},
stringLength: {
min: 8,
message: 'The password must have at least 8 characters'
}
}
},
birthday: {
validators: {
notEmpty: {
message: 'The date of birth is required'
},
date: {
format: 'YYYY/MM/DD',
message: 'The date of birth is not valid'
}
}
},
gender: {
validators: {
notEmpty: {
message: 'The gender is required'
}
}
}
}
});
});
</script>
You can read all plugin options here http://bootstrapvalidator.votintsev.ru/settings/
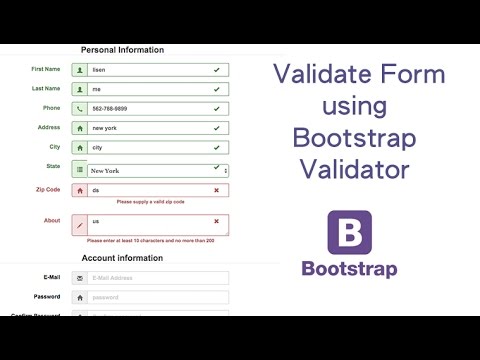
if you will try to submit the form without proper validation you will get the error messages as display in image.

If you will all fields properly, you will get all fields with green borders as given below.

Conclusion
Bootstrap validator plugin is very light weight and user friendly validator plugin. it is a good alternative of jquery form validator plugin.Bootstrap validator plugin provide localize packages and you can define your custom messages to display on the browser. To work with bootstrap validator plugin you should read the full documentation and all options.
You can see a demo of this plugin here https://codepen.io/SitePoint/pen/wWXZBg
PayUmoney payment gateway integration in Laravel 5
Thank you guys to read my blog and keep it continue ,share it with your friends.